How to create and display PDF in Jupyter Notebook using Python
Create a PDF
You will need following packages:
reportlab
mercuryreportlaballows to create a PDF etc.mercuryis a package for turning notebooks to web apps.
Make sure that you have installed them before start doing anything.
1. Import packages
First of all, you have to install required packages:
import mercury as mr
from reportlab.pdfgen import canvas2. Create a file
Next, you have to create a PDF and name it.
pdf_file = canvas.Canvas("example.pdf")pdf_fileis a variable's name.Canvasis a function which allows to create a PDF.example.pdfis name which you would like to set to your file.
3. Add content
Then, it is time to add some content. You can add text by typing this code:
pdf_file.setFont("Helvetica", 50)
pdf_file.drawString(180, 750, "Welcome!")setFontallows to set font family and size.drawString- first two variables are responsible for margins and third one is a place where you have to type text.
4. Save file
After filling your file with content, you have to save it. It will create a file in the current directory and save it in your program's memory. Please use this code:
pdf_file.save()Display a PDF
All you have to do is add another cell and put in it this code:
mr.PDF("example.pdf")PDFis a Mercury's widget which allows to display PDF files. Check our PDF docs to get more information.example.pdfis name of file which you want to display
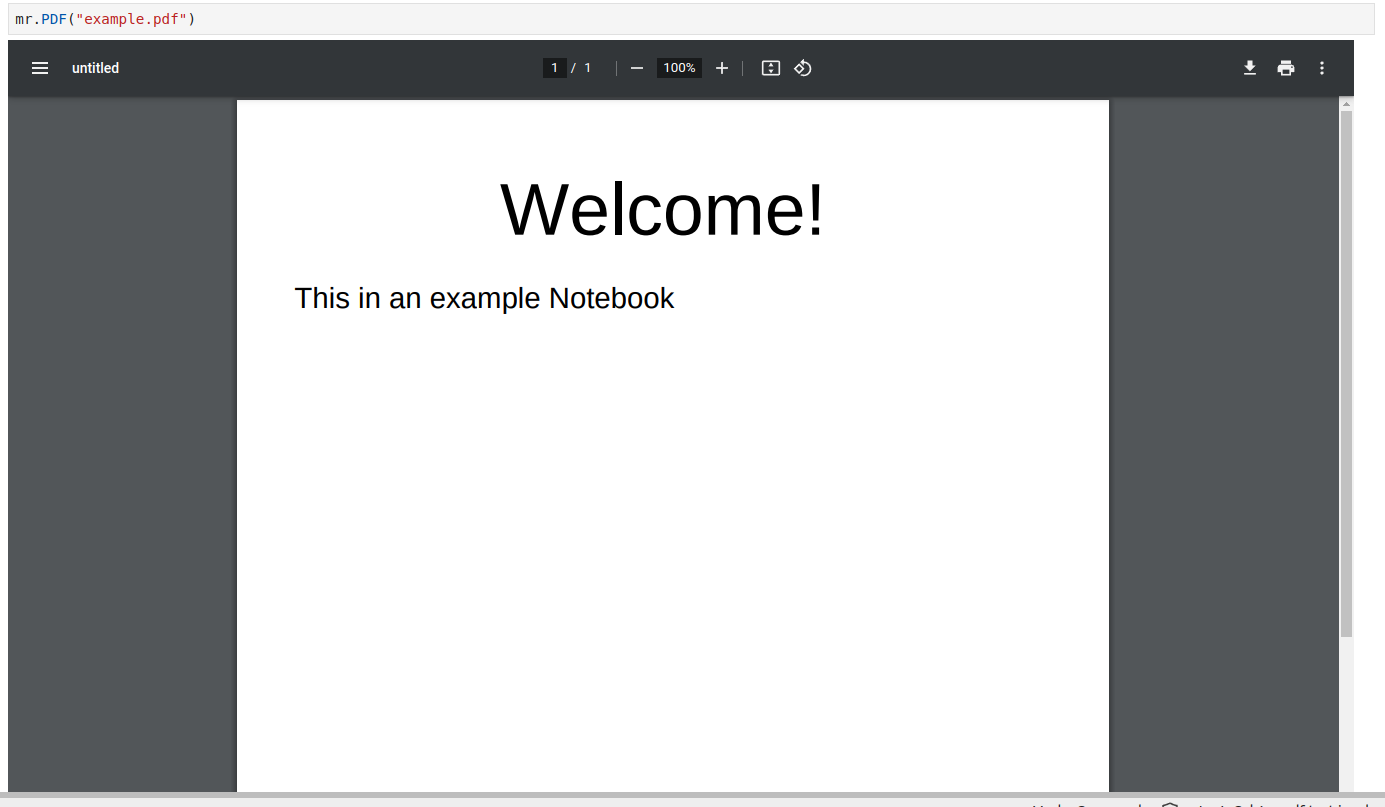
Result
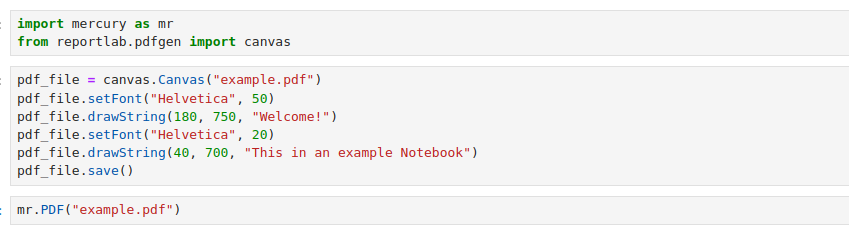
After all, your code should look like this:

code to copy:
import mercury as mr
from reportlab.pdfgen import canvaspdf_file = canvas.Canvas("example.pdf")
pdf_file.setFont("Helvetica", 50)
pdf_file.drawString(180, 750, "Welcome!")
pdf_file.setFont("Helvetica", 20)
pdf_file.drawString(40, 700, "This in an example Notebook")
pdf_file.save()mr.PDF("example.pdf")And here is the result:

Share with other users
You will need an account on Mercury Cloud (opens in a new tab).
If you don't have account, please create it.
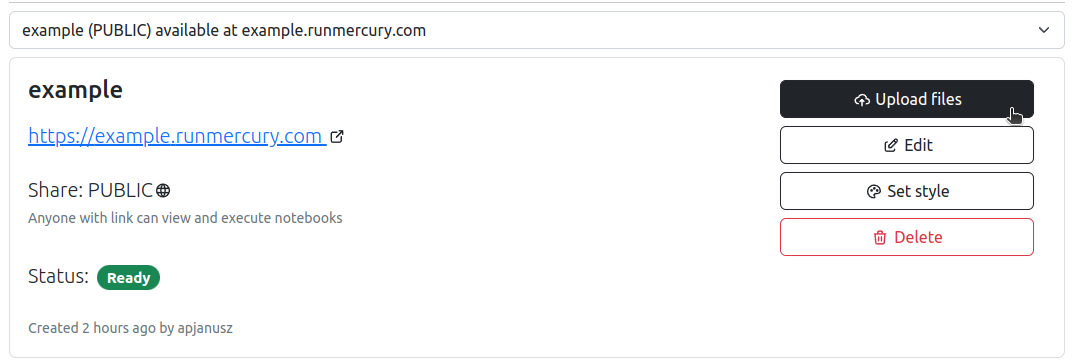
Create a site
You have to create site. If you have any problems with it, get more information in our docs.
Upload files
Then, you need to upload your PDF. Click Upload files button on your site dashboard.

Next, you have to upload 2 files:
- notebook where you create and display a PDF
- requirements.txt file because you need not built-in package. Check how to create such a file here.
Share your site
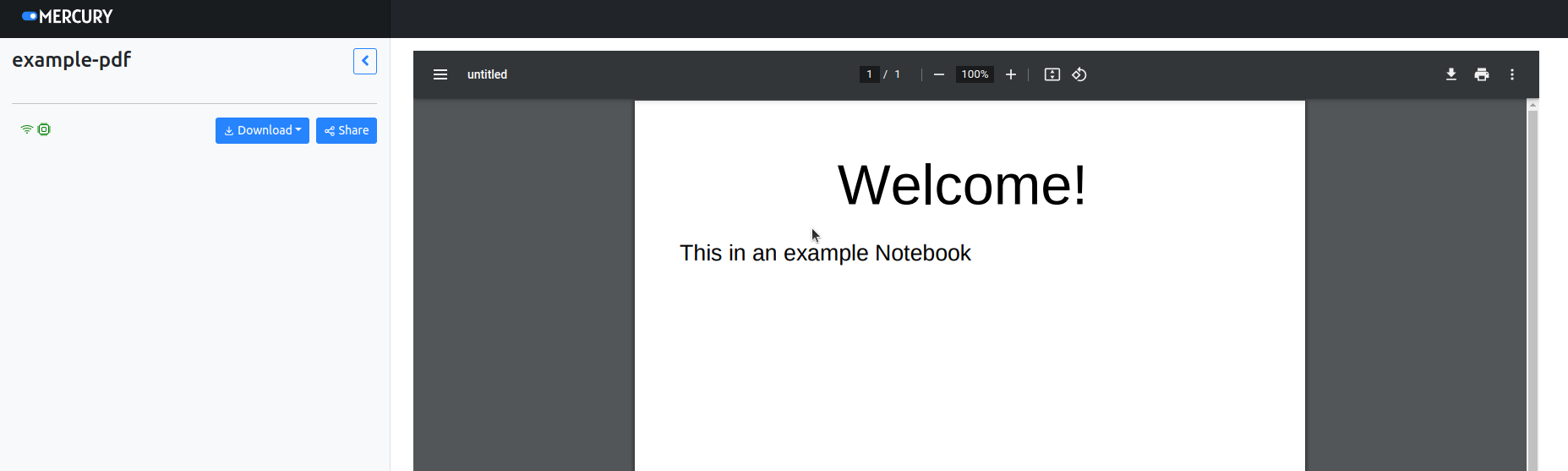
After all, it should look like this:

Now you can share your site with other users!