Plotly Histogram Chart
Plotly is a tool for creating charts, which works with Jupyter Notebook. Among its options is the Histogram Chart. We've got some examples ready to demonstrate their appearance and functionality, so you can see how they work.
- simple histogram chart
- histogram chart with
numpydata - histogram chart with
pandasdata - an interactive histogram chart
If you need any information about Plotly check their docs: Plotly Docs (opens in a new tab).
After plotly installation remember to restart your Jupyter before doing anything.
All of code examples are availabe as Jupyter Notebooks in our GitHub repositiory:
Histogram Chart
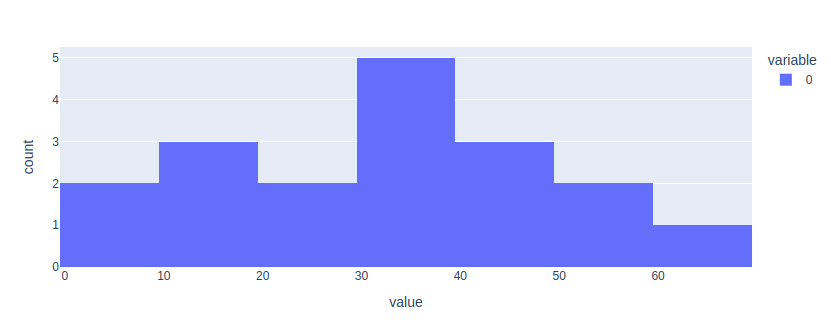
Example using only plotly package:
# import packages
import plotly.express as px
# create data
x = [9,38,12,36,31,7,41,18,28,33,27,44,37,43,19,55,59,61]
# plot
fig = px.histogram(x)
fig.show()
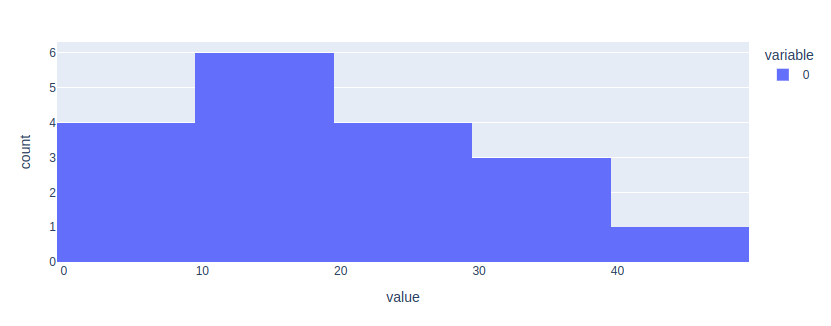
Histogram Chart with Numpy Data
Display numpy data as a histogram chart using plotly:
# import packages
import plotly.express as px
import numpy as np
# create data
x = np.array([21, 22, 1, 42, 13, 4, 17, 26, 5, 19, 16, 39, 3, 24, 35, 18, 10, 36])
# plot
fig = px.histogram(x)
fig.show()
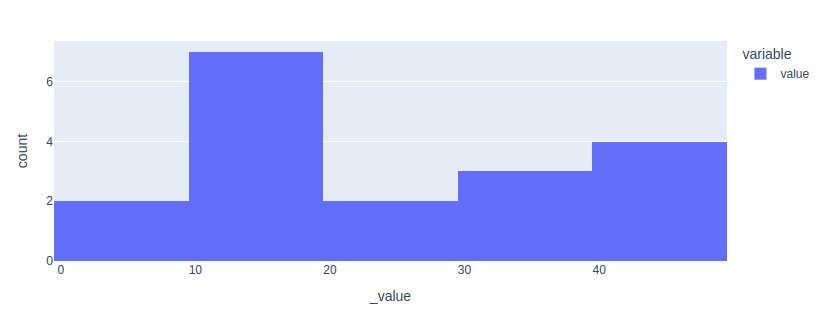
Histogram Chart with Pandas Data
Make a histogram chart with pandas data using plotly:
# import packages
import plotly.express as px
import pandas as pd
# create data
df = pd.DataFrame({'value': [35,17,39,44,24,2,11,14,45,6,11,48,22,18,42,39,18,12]})
# plot
fig = px.histogram(df)
fig.show()
Interactive Histogram Chart
Ordinary charts are dull. Let's make an interactive histogram chart with plotly and mercury packages. You can modify gaps between bars using mercury widgets. In this case, we're using Slider (opens in a new tab).
# import packages
import plotly.express as px
import mercury as mr # mercury widget
slider = mr.Slider(value=0.0, min=0.0, max=0.6, step=0.1, label="Set bar gaps")# create data
x = [9,38,12,36,31,7,41,18,28,33,27,44,37,43,19,55,59,61]
# plot
fig = px.histogram(x)
fig.update_layout(bargap=slider.value)
fig.show()Now, you can easily turn your Jupyter Notebook into a Web App! Check out this video to see how it looks.
Deploying Web App is very easy that you can do it in 3 steps:
Login to Mercury Cloud
If you don't have account, you can create it here: Mercury Cloud (opens in a new tab).
Create new site
Create new or use an existing site.
Upload your notebook
Upload the notebook with code.
Congrats! You just created your own Web App and you can share your Jupyter Notebooks with nontechnical users. If you need more information about deploying the Web App check Mercury Cloud Documentation (opens in a new tab).