Matplotlib Stem Chart
Introduction
Matplotlib is a library for making charts, which works very well with Jupyter Notebook. One of them is called a Stem Chart. We've got a few examples ready to show you, so you can see what they look like and how they work:
- simple stem chart
- stem chart with
numpydata - stem chart with
pandasdata - an interactive stem chart
If you need any information about Matplotlib check their docs: Matplotlib Docs (opens in a new tab).
All of code examples are availabe as Jupyter Notebooks in our GitHub repositiory:
Stem Chart
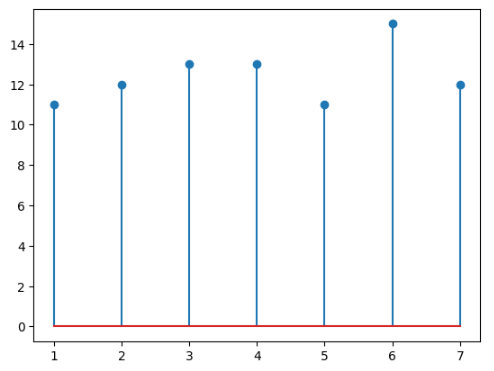
Example with using only matplotlib package:
# import packages
import matplotlib.pyplot as plt
# create data
x = [1,2,3,4,5,6,7]
y = [11, 12, 13, 13, 11, 15, 12]
# plot
plt.stem(x,y)
plt.show()
Stem Chart with Numpy Data
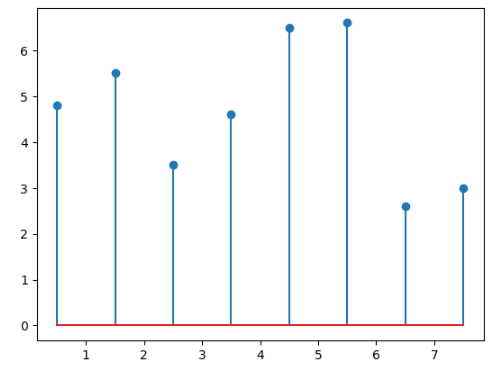
You can turn numpy data into stem chart thanks to matplotlib library:
# import packages
import matplotlib.pyplot as plt
import numpy as np
# create data
x = 0.5 + np.arange(8)
y = np.array([4.8, 5.5, 3.5, 4.6, 6.5, 6.6, 2.6, 3.0])
# plot
plt.stem(x,y)
plt.show()
Stem Chart with Pandas Data
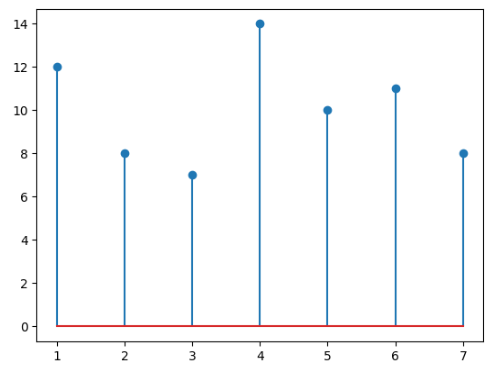
Display pandas data as a stem chart created with matplotlib:
# import packages
import matplotlib.pyplot as plt
import pandas as pd
# create data
df = pd.DataFrame({'numbers': [1,2,3,4,5,6,7], 'values': [12,8,7,14,10,11,8]})
# plot
plt.stem(df['numbers'], df['values'])
plt.show()
Interactive Stem Chart
Static charts are boring, what about creating an interactive stem chart? It's possible with matplotlib and mercury packages. You can modify data range with mercury widgets. In this example we used Slider (opens in a new tab):
# import packages
import matplotlib.pyplot as plt
import mercury as mr
import random# mercury widget
slider = mr.Slider(value=6, min=5, max=10)# create data
all_x = [1,2,3,4,5,6,7,8,9,10]
all_y = [random.gauss(10,5) for _ in range(10)]
x = all_x[0:slider.value]
y = all_y[0:slider.value]
# plot
plt.stem(x,y)
plt.show()Now, you can turn your Jupyter Notebook into Web App without additional code changes! Here is a video which presents how it will look:
Deploying Web App is very easy that you can do it in 3 steps:
Login to Mercury Cloud
If you don't have account, you can create it here: Mercury Cloud (opens in a new tab).
Create new site
Create new or use an existing site.
Upload your notebook
Upload the notebook with code.
Congrats! You just created your own Web App and you can share your Jupyter Notebooks with nontechnical users. If you need more information about deploying the Web App check Mercury Cloud Documentation (opens in a new tab).